
Descriptions
Liveet is an event technology company that simplifies event management. It allows event organizers to send unique digital invitations, streamline access management, and effortlessly share event media like videos, pictures, and programs. Additionally, Liveet facilitates the seamless sharing of event venue directions, ensuring attendees find their way easily.
Objectives
When I joined the Liver website, it was already running, and the flow was end-to-end. I was working on tasks related to adding features and making changes to some content or features.
Tasks & Responsibilities
Collaborate with the product owner regarding the implementation of the brief into the design.
Create low-fidelity and high-fidelity designs according to the direction of the product owner.
Documenting the UI components and styles used in the design system.
Tools
Figma
Design Foundation and Component
For system design, I only create documentation from examples of UI kit components that have been used by previous designers. For the typography and color system, I followed the existing website style.
Design System

Typhography
Poppins
Poppins
Poppins
Color System
Primary
Secondary
High Fidelity
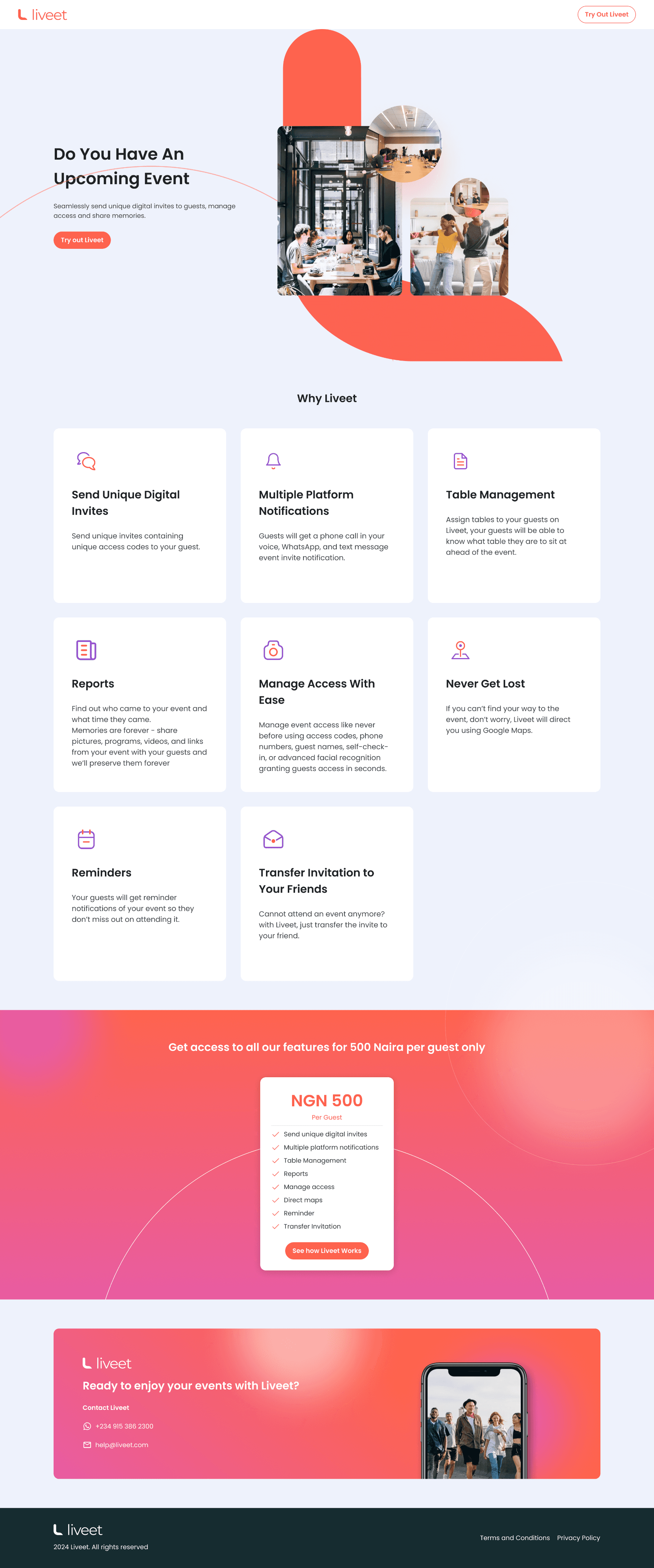
Landing Page
This landing page displays things that can be done on the liveet. Users can also try it immediately by registering.

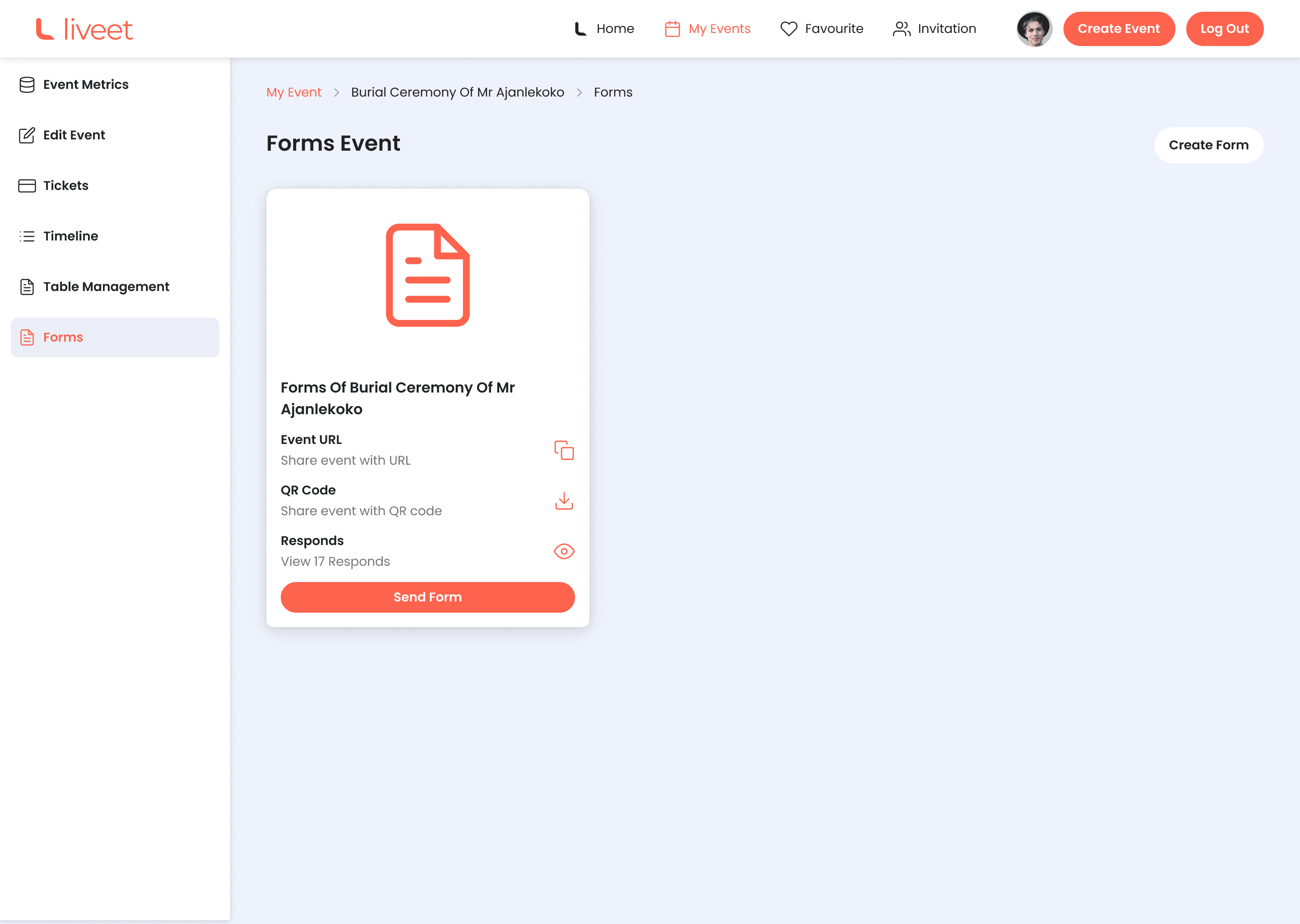
Forms Event
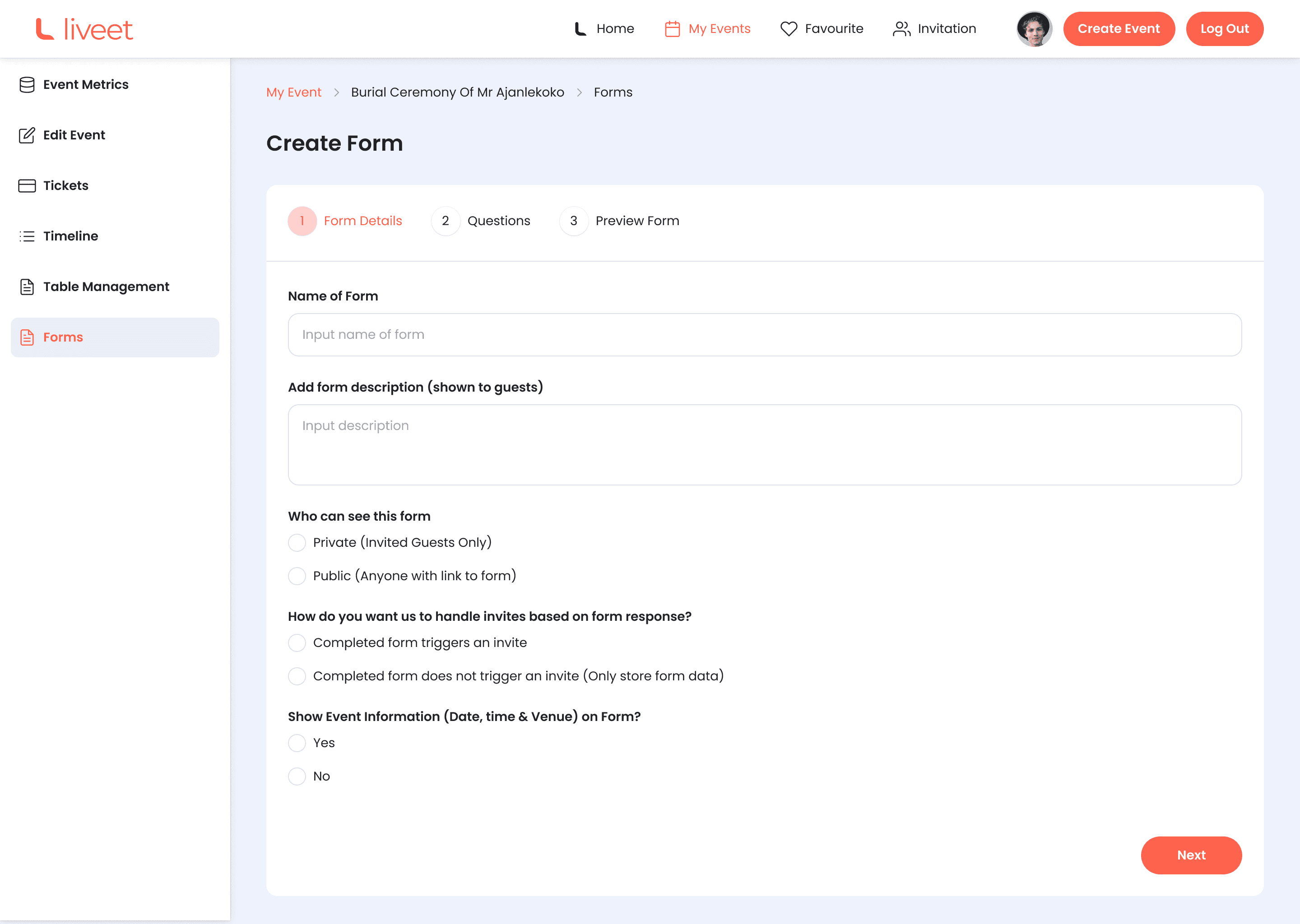
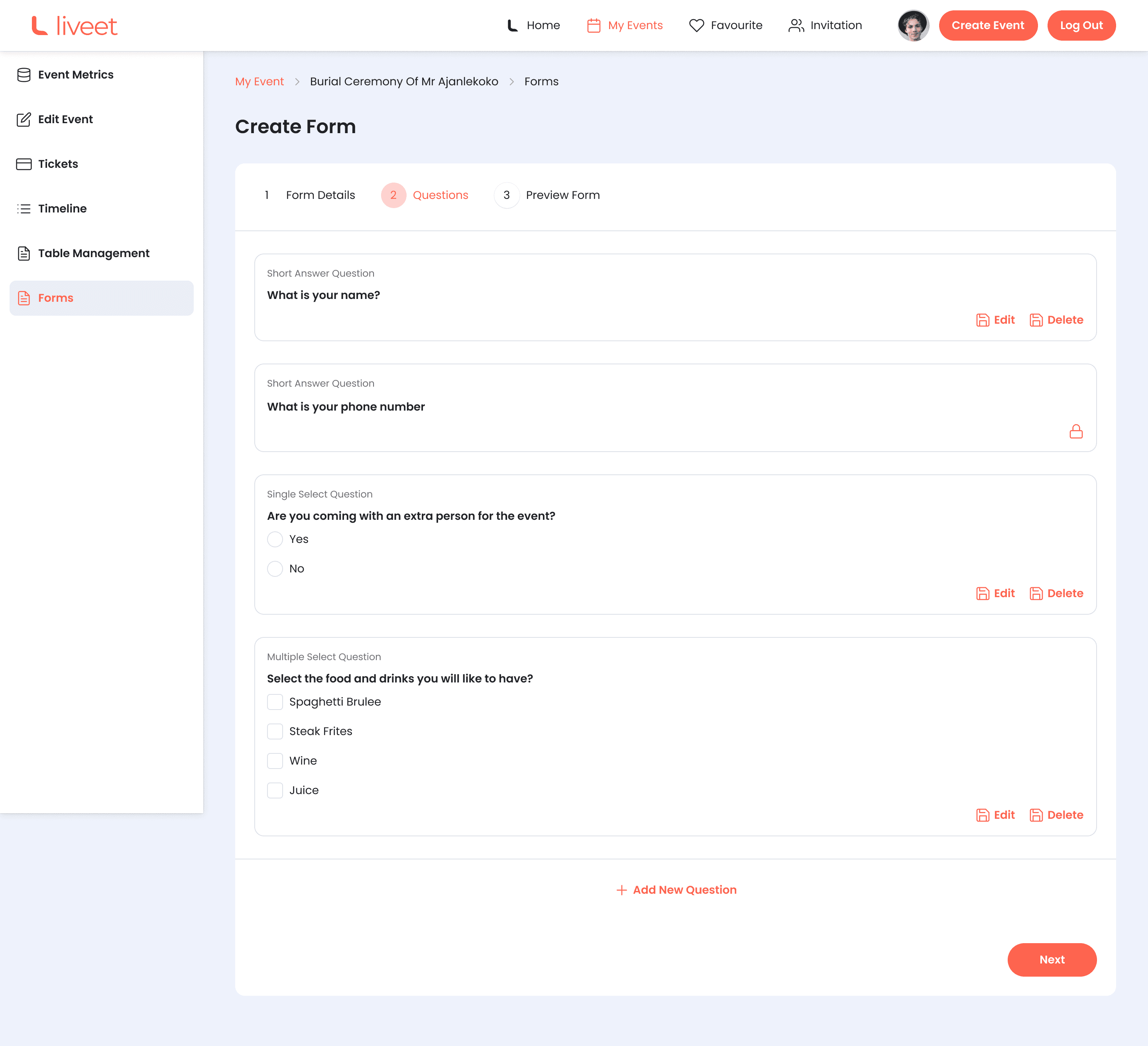
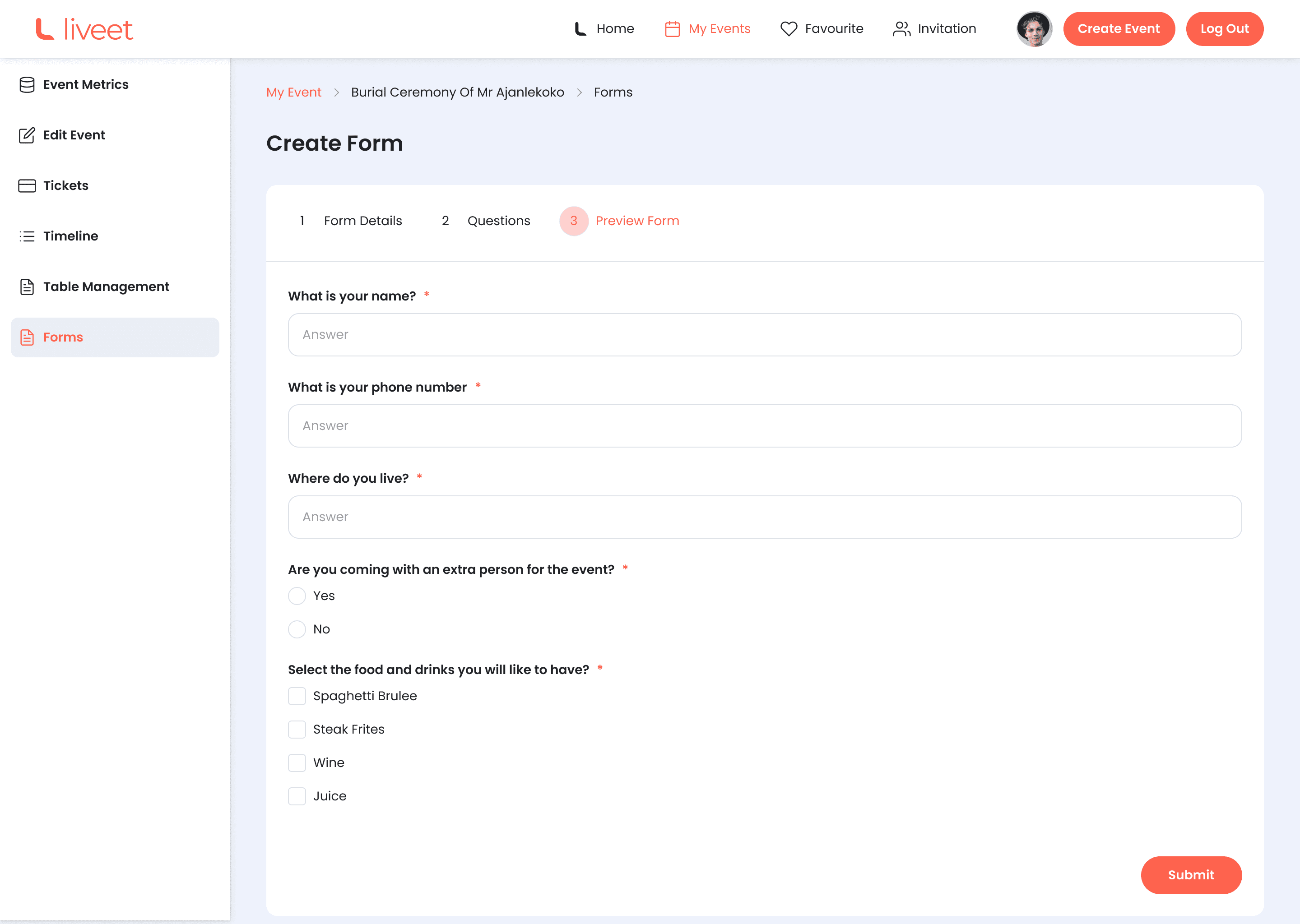
In this menu the user can see the list and create forms for the events that have been created. When creating an event form, there are three parts that the user must fill in, namely form details, questions, and a preview form. Form details user will be directed to fill in the name, form description, and other settings. On the question page where the user will input the question text for the form to be created, there are three question options, namely short answer question, single select question, multiple select question, and phone number question. On the preview page, a brief preview of the question that has been created will be displayed.




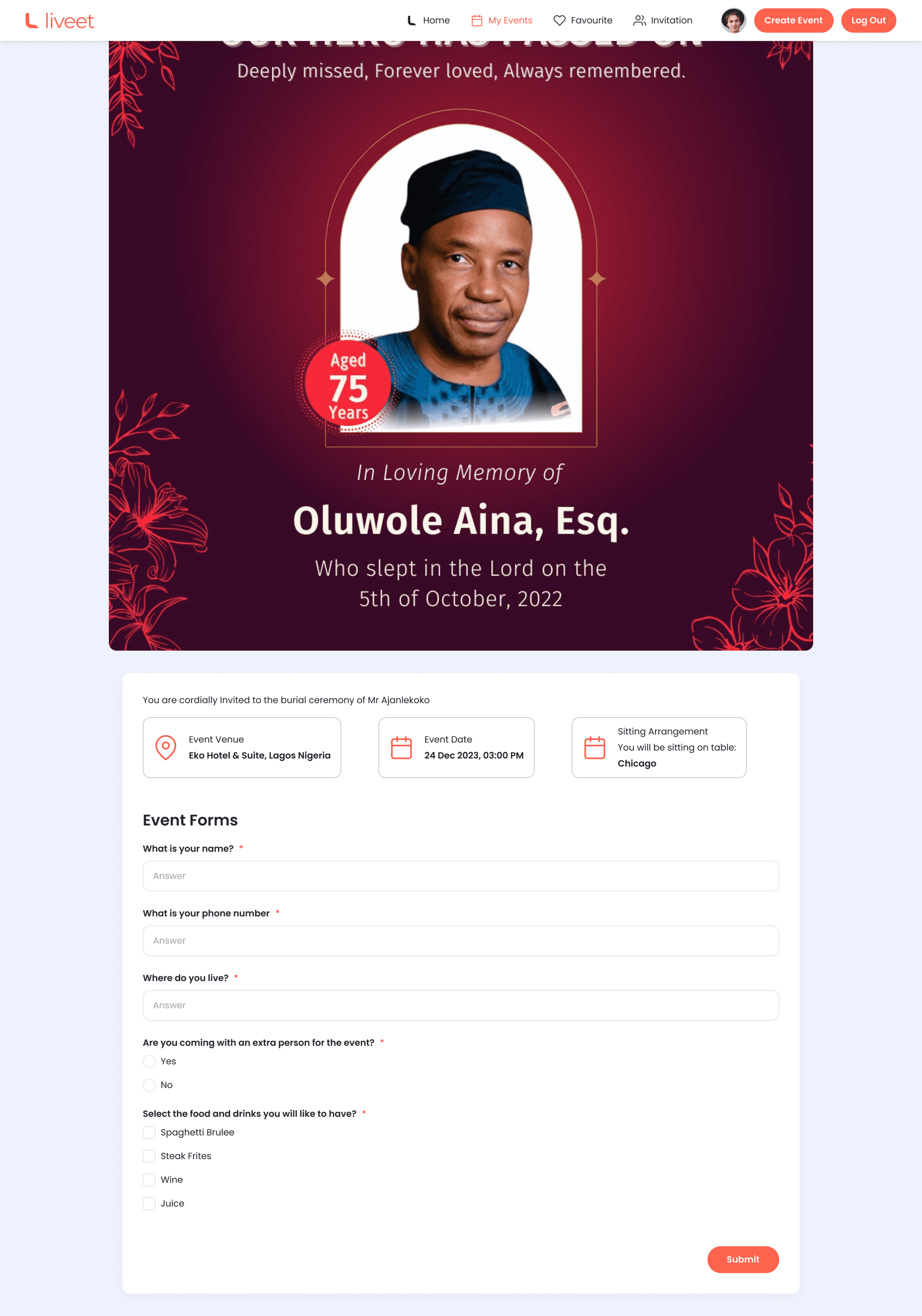
Form Display For Invited Guest
On this page, a response form that has been created is displayed which guests can view when opening the event details.

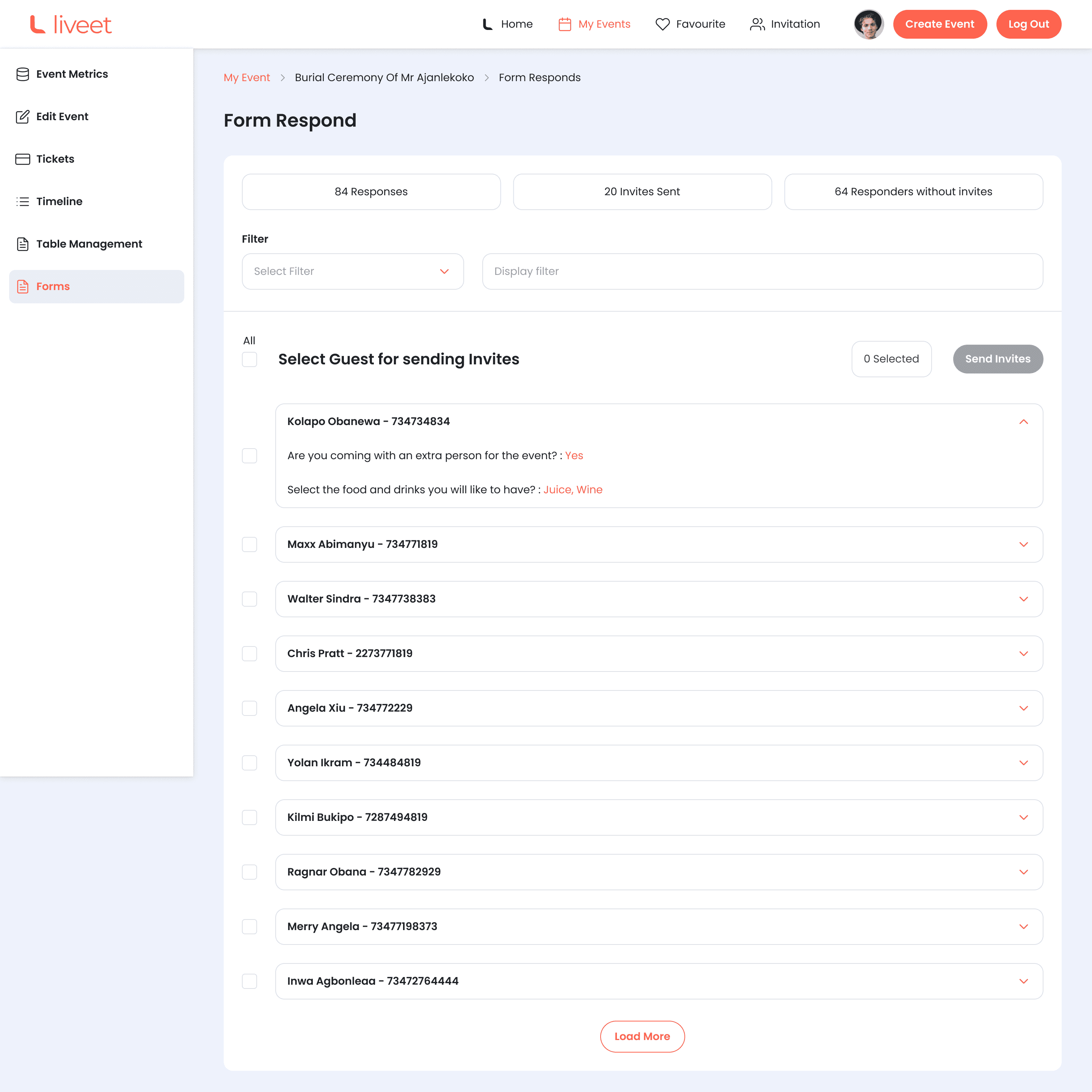
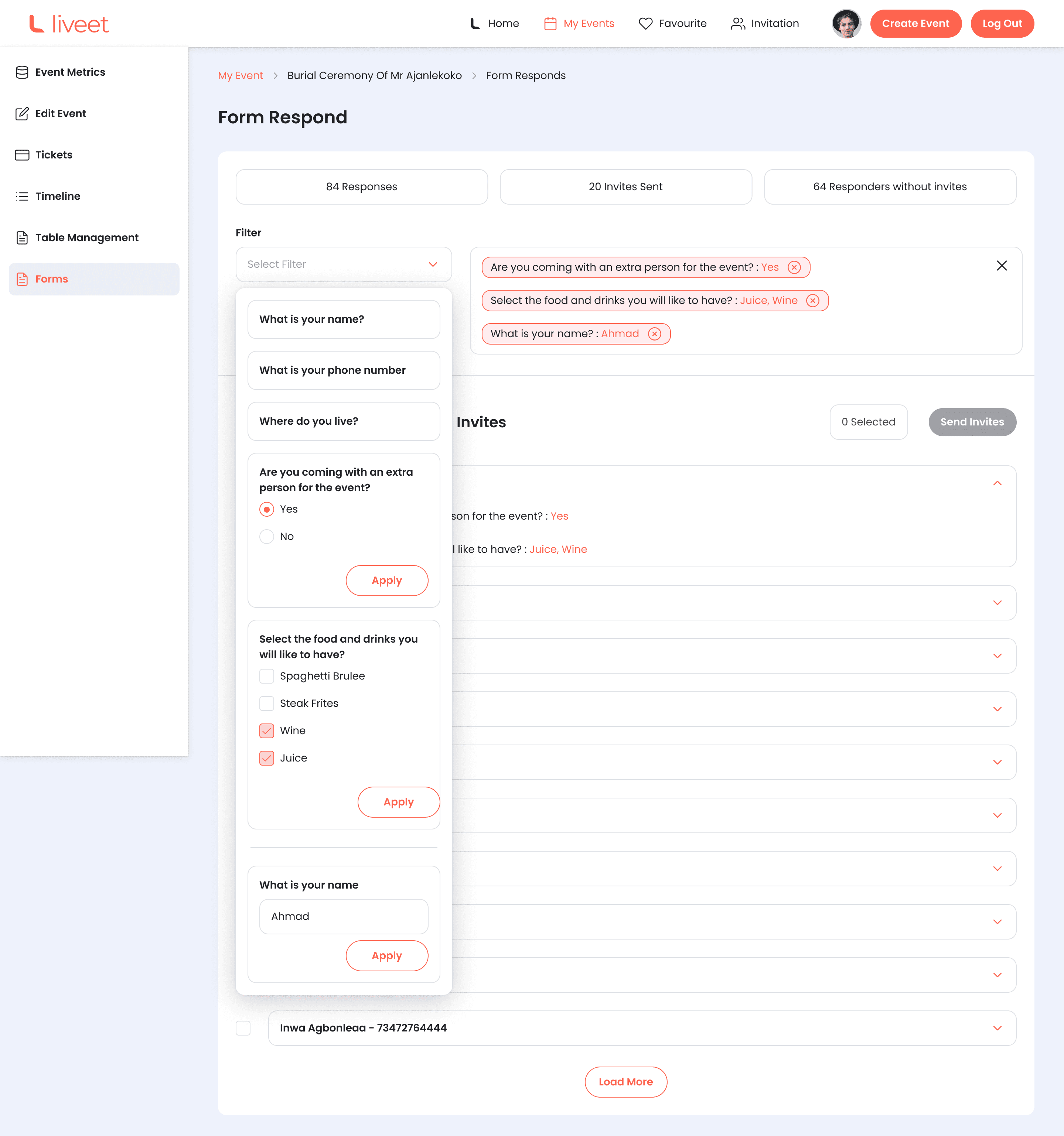
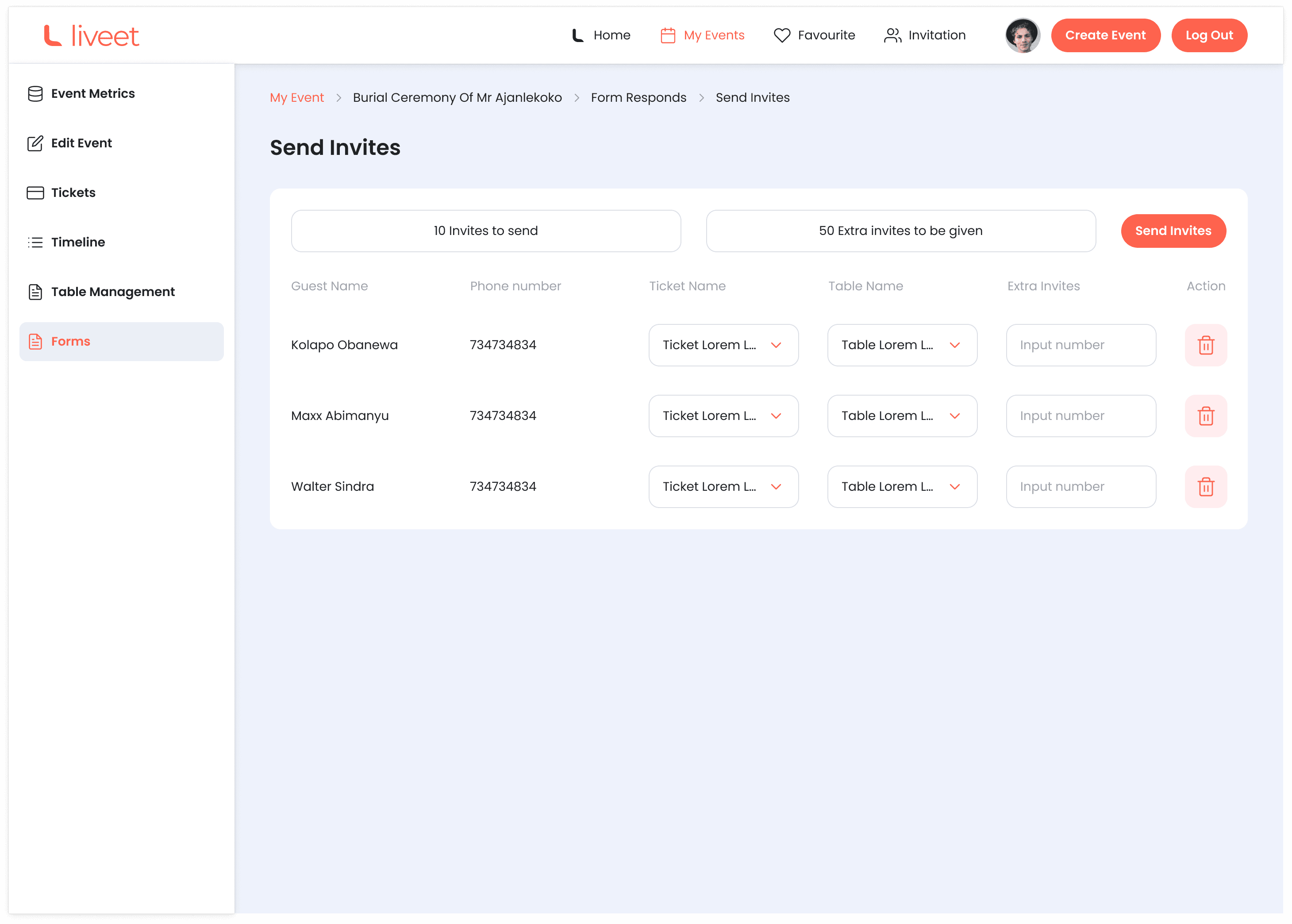
Form Respond
In the response form menu the user can see the results of the form that have been sent to event followers. Filters are available to see more detailed answers. Users can also send event invitations to form responders.




View more design files?
Visit Figma File


